Pure Michigan wanted a fun an interactive way for visitors to choose their Michigan vacation destination.
Working with one other developer, he and I delighted the client by creating the entire microsite in less than a month.
Pure Michigan was a fun account to work with, they were always open to creative ideas and trying new ideas out. This project began as a simple gallery and evolved into a stand alone interactive microsite.
During initial client meetings, when they realized the budget could fit more than just a simple gallery, the brainstorming began. This evolved the initial ask into a two-stage vacation planner, step one allowed users to choose their vacation style, and then they were taken to a "snake" gallery with their chosen destination featured.
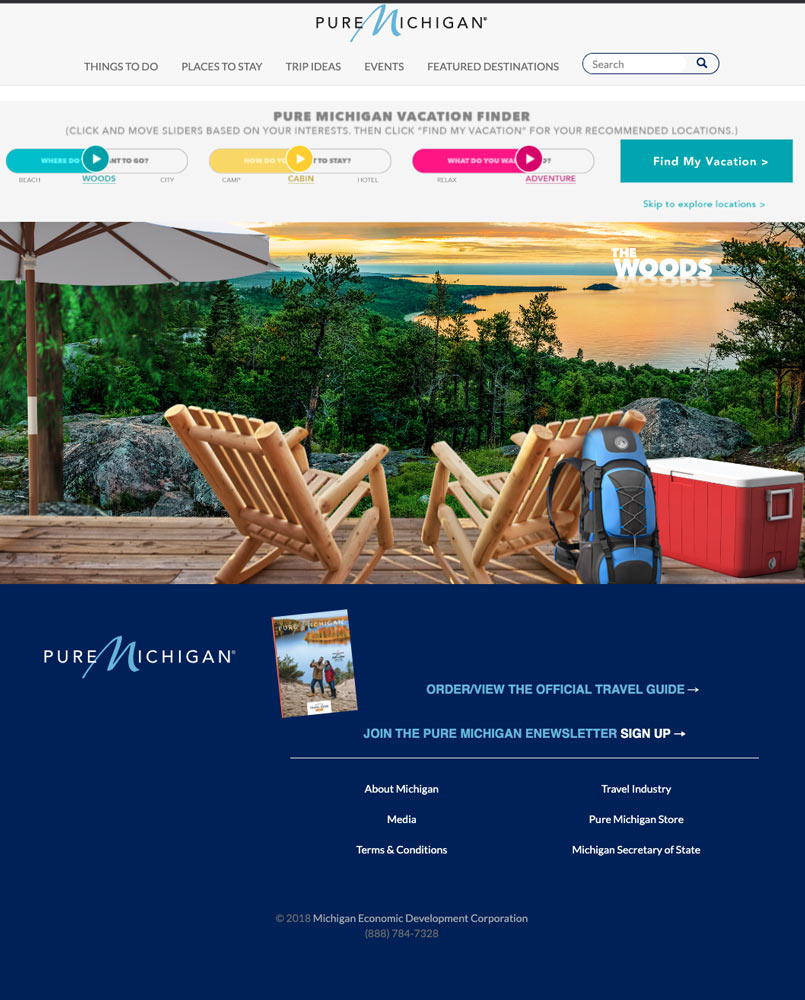
The first half of the experience presents the user with a set of 3 sliders, which they can use to customize their vacation; Where (Beach, Woods, or City), How (Camp, Cabin, or Hotel), and What (Relax or Adventure). Dragging the sliders changes the scene elements based on their position. Once chosen, its off to the "snake" gallery!
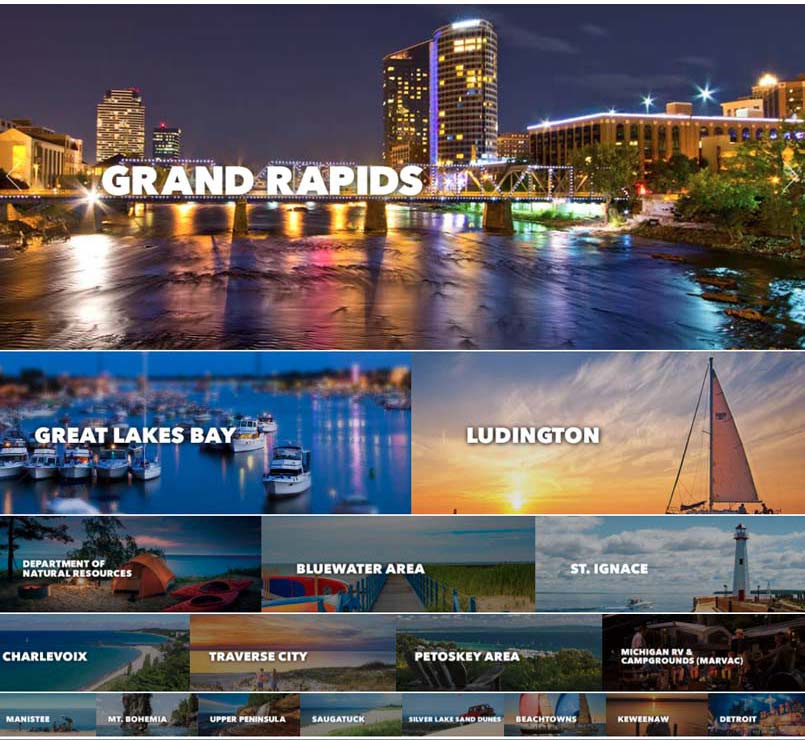
One of the clients had seen a agency site that used what I am calling the "snake" gallery, one large primary image at the top, and then increasingly subdivided sections below. When a user clicks on any of the elements, the gallery "snakes" and moves the selected element thru the rows to the top.
No doubt the original example had been built by a team of developers, likely over months. The single other developer and I had just 3 weeks to deliver a similar experience.
And lets not forget about the first half of the experience which had to be built during the same timeline. We spit the work based on the two halves, but I ended up working on both pieces by the end.


We made the decision to use an existing JavaScript gallery (slick slider) as our jumping of point, but it didn't really do what we needed. So I set about re-engineering certain aspects, tearing apart the existing code and refactoring it. My changes dramatically increased the performance of the gallery, as I found a lot of unnecessary redundant elements that I rewrote to be simpler and more efficient. Modifying an existing gallery to essentially 'fake' the effect the client had seen saved us weeks of development time.
I was able to trouble shoot and solve some responsive issues that we were facing with the animation as well.
If you've read this far, what I am trying to say is I can quickly breakdown client requests into solvable, and distributed tasks, as well as leveraging my experience to identify how to quickly achieve these goals.
Who doesn't want that? Right?!
Seriously though, I've been in this business long enough to know and understand almost all aspects of it. Imagine what that knowledge can do for you.